ご入稿いただきますフォトブックのデータは、弊社デザイナーが製本用にレイアウトとチェック作業をいたします。
また、制作までサポートいたします。
Adobe Illustrator(イラストレーター)での制作方法
Adobe Photoshop(フォトショップ)のみで編集される方は、直接テンプレートに編集してください。
制作時に、参考資料はお送りします。
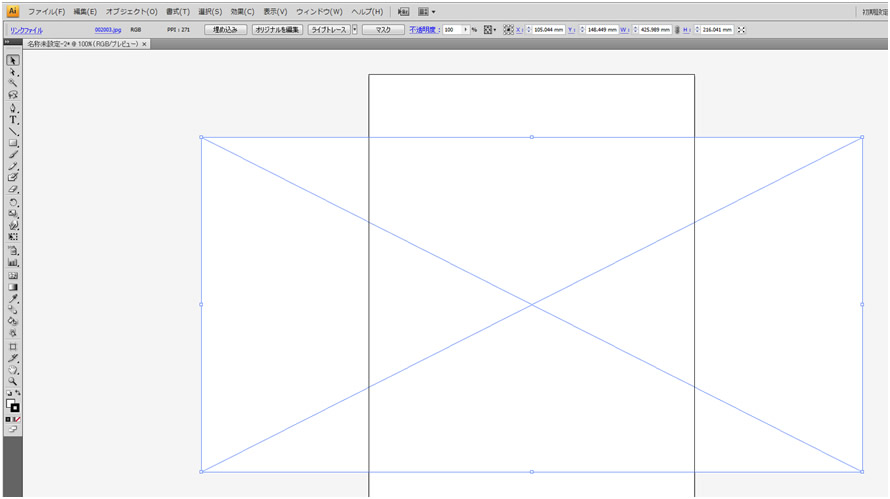
イラストレーターで新規ドキュメントを作成してテンプレートを読み込みます。
(カラーモードはRGB)


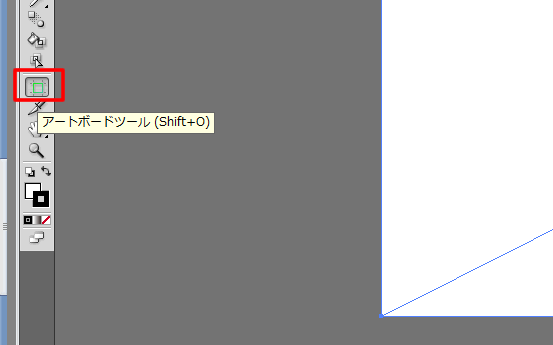
アートボードツールを選択します。

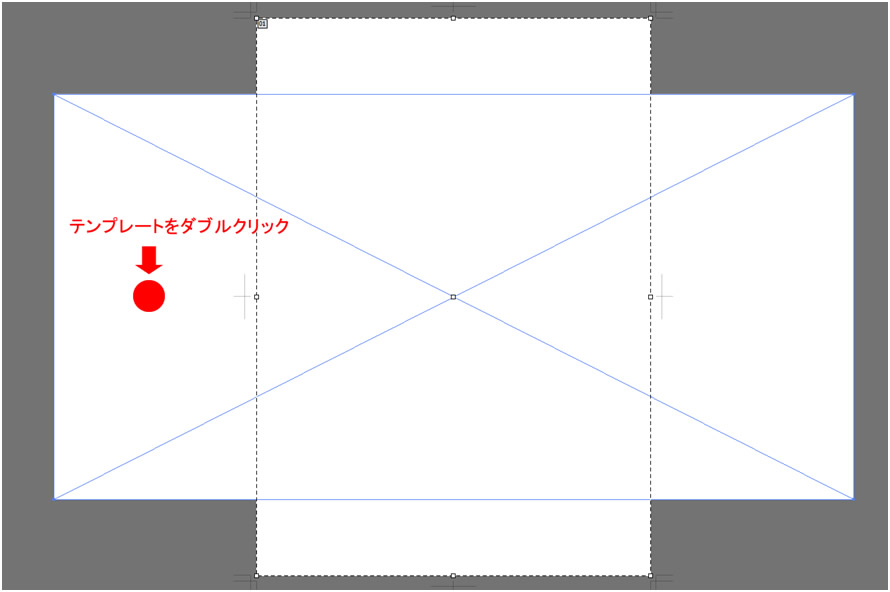
配置したテンプレートをダブルクリックします。

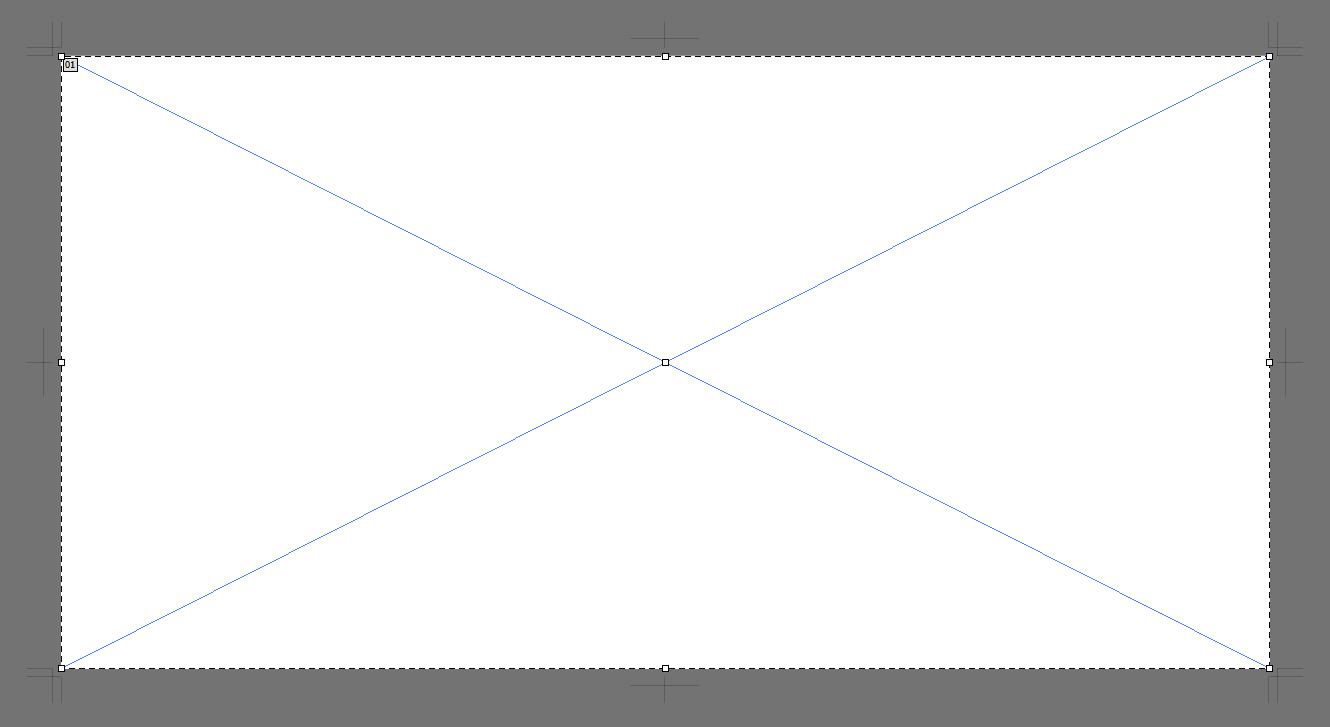
アートボードサイズがテンプレートサイズに変更されました。
イラストレータの新規ドキュメントが作成されました。ご自由にレイアウトしてください。
イラストレーターで制作する際、中心線や裁ち落としラインが確認できるように下地用のテンプレートを作成します。
レイアウト用の下地制作はこちら>>
※イラストレーターで入稿される場合は、必ずテンプレートを下層レイヤーに読み込み配置してください。
写真はリンクではなく埋め込みでお願いいたします。この時点で入稿いただいても大丈夫です。
イラストレータで制作したファイルを、テンプレートに保存します。
保存されたイラストレーターデータをフォトショップで開いてください。

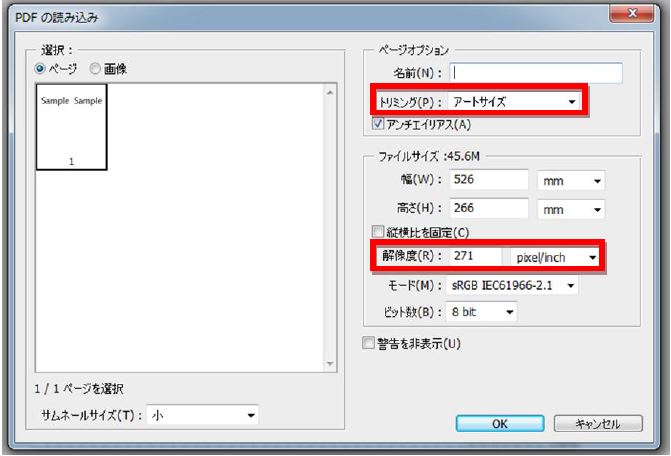
上図画面が表示されますので、トリミングは「アートサイズ」を選択。
解像度を271pixelと入力してください。
表紙は260 pixel 本文は271pixel テンプレートを確認ください。
イラストレーターで制作したデータをフォトショップで開いて、全範囲をコピーします。

フォトショップで開いたテンプレートに貼り付けます。

中心線や裁ち落としの個所を確認します。
配置が終了しましたら、レイヤーを「画像を統合」してそのまま上書き保存してください。
テンプレートは画像設定されていますので、そのまま上書き保存で画質等に問題ございません。

テンプレートのページ数に合わせてイラストレータ画像を張り付けて上書き保存してください。
上書き保存されたデータをご入稿してください。
ページ数が多い場合は、入稿データが大きくなりますので、テンプレート入稿をお勧めします。
【お知らせ】 GIMPの使い方をオンラインで学ぶ!初心者コース
GIMPの基本的使い方を動画で学びます。 GIMPの基本的使い方を動画で学びます。GIMPはフリーの画像編集ソフトです。フォトアルバムのデザインを自分でデザインしてデータを入稿できます! 自分のペースで学べて初心者にもわかりやすく解説しているのでぜひ参考にしてください! >>オンラインコース